I wanted to experiment on SSR with NextJS for a while, and creating a simple blog is a common sample project. As such, cloning my blog was a no-brainer.
The project can be cloned from the GitHub repository below.
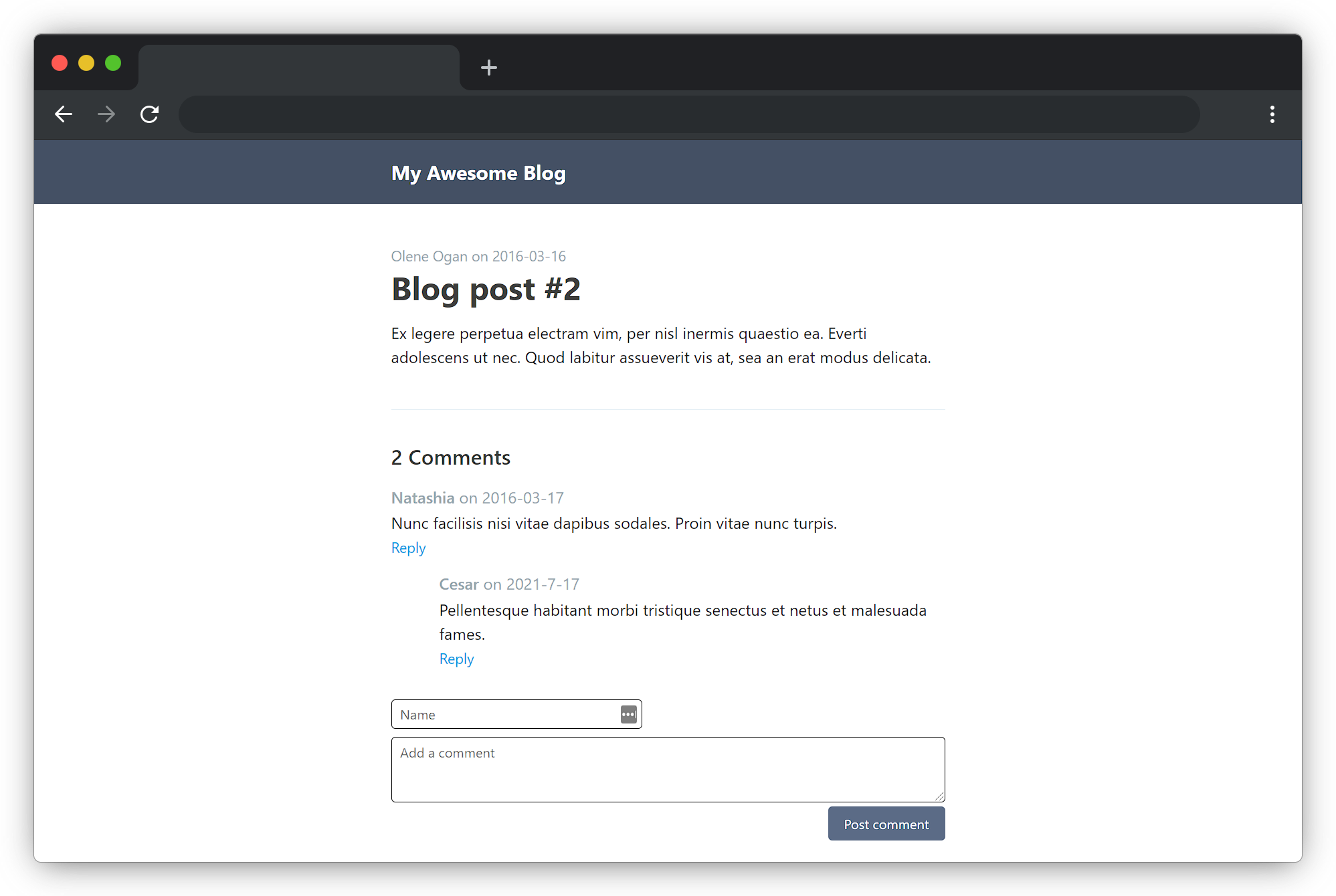
The blog consists of two main pages: the home page, which presents the latest 5 posts, and the post page that shows the post's content to the reader. The front page features pagination so the user can navigate through the blog's archive. The post page features a comment section - with nested comments! - for each post.


I tried to minimize the packages installed. In the front-end, I used both SCSS and styled-components for styling, and React Hook Form to handle the comment form. For the API, I used JSON Server - a package that creates a REST API from a JSON file.
To run the app, you just need to execute npm run api and npm run dev concurrently. I also decided to develop some unit tests using Jest and Testing Library. They can be run using npm run test.
Let me read what your thoughts are, and where and how I can improve.
